Wizards

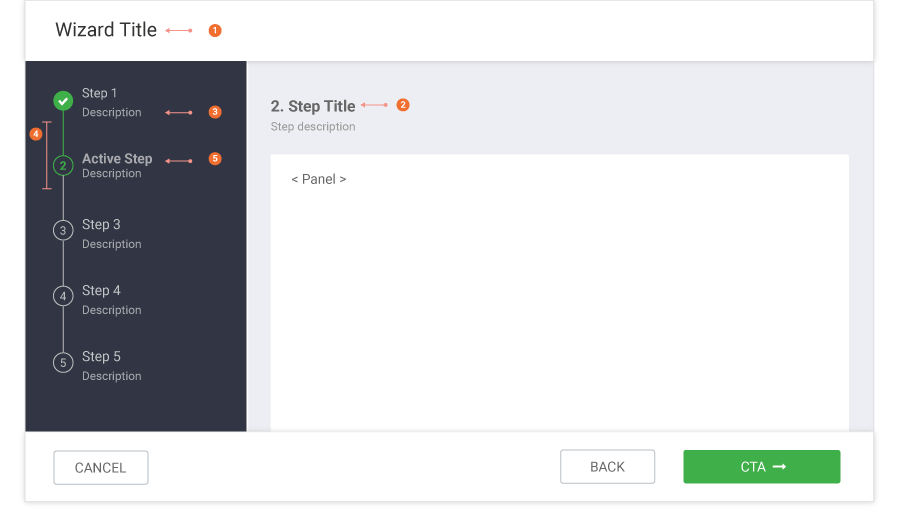
Wizards provide a way to go through a sequence of steps that form an end to end workflow. Wizards are used to help users walk through a defined step-by-step process. Each step is in the sidebar on the left. As users complete steps, the steps are marked with a green bar to the left.
Design Specifications

| 1. | Header | Font-family: roboto regular; Font-size: 20px; Color: #333333; Padding: 20px 30px; |
| 2. | Step Title | Font-family: 14px; Color: #666666; Padding-top:35px; Padding-left:25px; Padding-bottom: 5px |
| 3. | Description (Optional) | Font-size: 12px; Color: #666666; |
| 4. | Icon | Font-size: 20px Color: #666666 |
| 5. | Active Step | Color: #999999 Font-style: Bold |
Guidelines
DO
- Wizards should have at least 2 steps.
- Use wizard if steps must be completed in a specific sequence.
DON’T
- If your wizard exceeds 10 steps, consider combining similar steps.