Tabs

Tabs organize a page into sections of grouped content to help a user easily navigate to relevant information at the appropriate time.
Design Specifications
 |
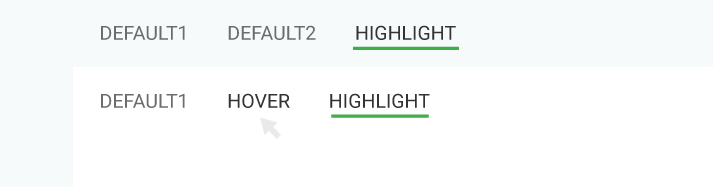
Default: Font-family: Roboto Regular Font-size: 14px Color: #666666 Text-transform: uppercase |
| Highlight: Font-family: Roboto Regular Font-size: 14px Color: #333333 Text-transform: uppercase Padding-bottom: 5px Border-bottom: 2px solid #41af49 |
|
| Hover: Color: #333333 |
Guidelines
DO
- Ensure that the labels show a clear relationship between views.
DON’T
- Don’t use tabs to break user interactions into a series of steps.
- Don’t force users to navigate back and forth to compare data–keep such content in the same view.
- Avoid cross-linking between tabs.
- Avoid generic labels such as General or Advanced.
- Avoid using more than seven tabs and limit labels to one or two words.