Breadcrumbs

Breadcrumbs are used to let users know where they are in the system. In Fluid Navigation they are used as page headers.
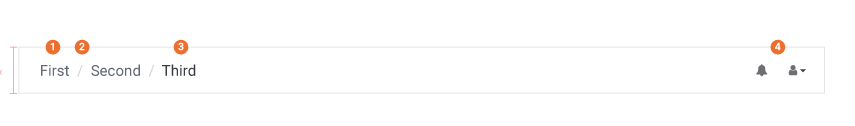
Breadcrumb design and specifications

| 1. Breadcrumb text | 2. Breadcrumb Spacer | 3. Selected Breadcrumb | 4. Utility Icons |
| Font-family: Roboto Regular Font-size: 20px Color: #646977 | Font-family: Roboto Regular Font-size: 20px Color: #d1d2d4 | Font-family: Roboto Regular Font-size: 20px Color: #373b44 | Font-family: Font Awesome Font-size: 16px Color: #666 (Gray2) |
Guidelines
DON’T
- Avoid using page headers with breadcrumbs as headers are redundant